Together we will be learning our first programming language(it can be your second or third doesn't matter), so let's start our new journey with Javascript (I know that you're having prior knowledge of HTML and CSS only).
What is Javascript?
It is a programming language, previously it was only designed for websites scripting to give them functionality like what to do when a button is pressed and many more similar computational powers as well. But nowadays it has evolved like anything. You can do whatever you can do it is capable of handling anything which any other language can handle. Surely other languages have their other properties, but Javascript is simply a full-fledged Programming Language. Here are some of the examples that javascript is now capable of doing :
- Client-Side Web Applications
- Server-Side Web Applications
- Mobile Applications
- Desktop Applications
- Machine Learning
- Games Development and many more
How we can write our first Javascript code?
Open up your code editor (everybody using VS code only nowadays but feel free to open any code editor you like)
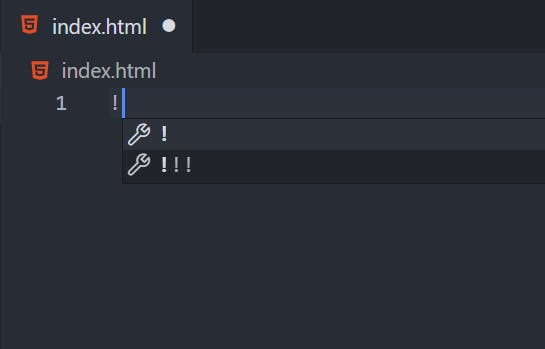
- Create an index.html file and type
!ofhtml:5and then press the Tab this will generate boilerplate code (bare minimum code to get started)

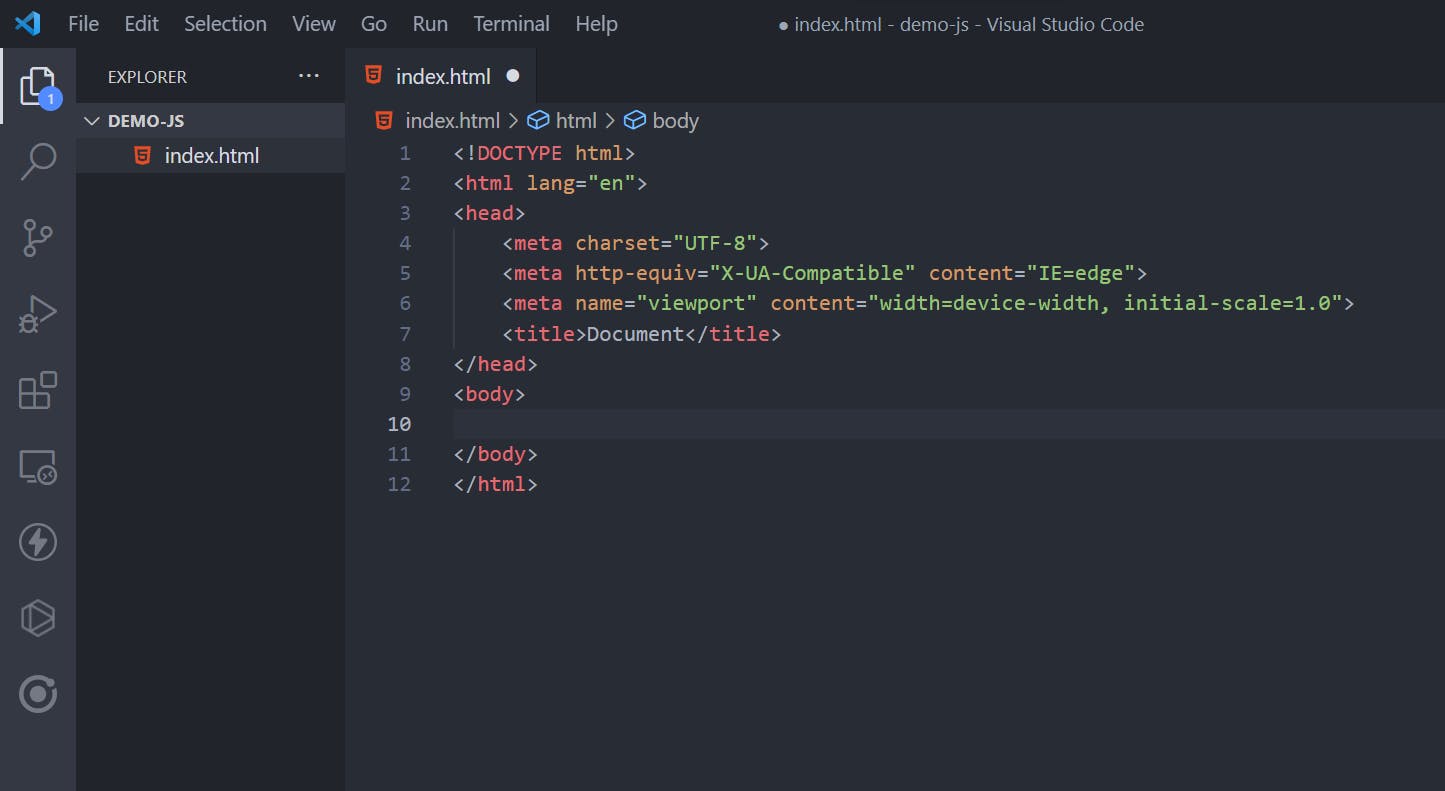
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>

- then in
bodywrite<h1>Hello Javascript</h1> <script>console.log("Hello JS")</script>
- then open it in your browser and then right-click and go to Inspect

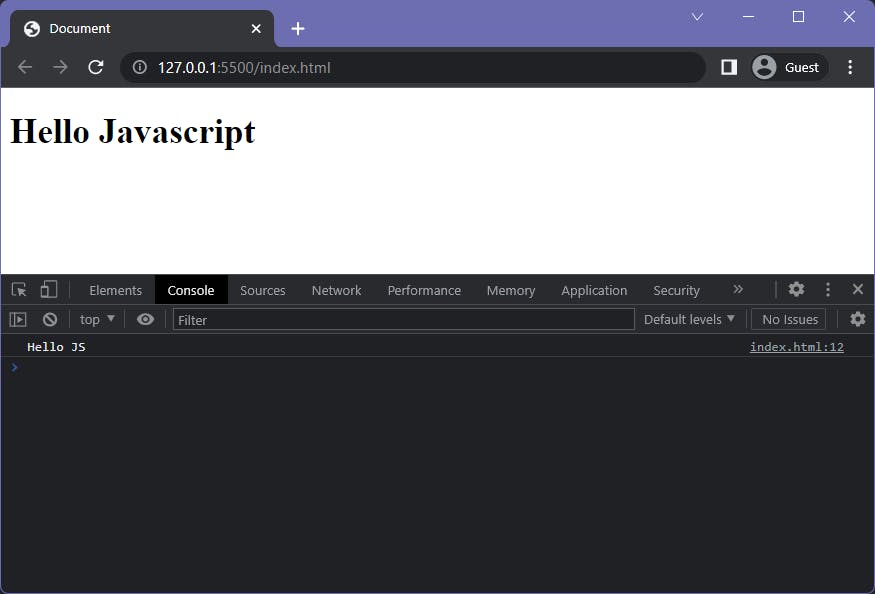
- there you can go to the console tab and here is your first Javascript program.

BUT there's a lot simpler way to write Javascript
so the very first thing you need to have to run your javascript code apart from browser is Node.js but wait why we need this? I will explain it in next section. So just download it to your laptop or desktop and then you will be able to run your javascript code.
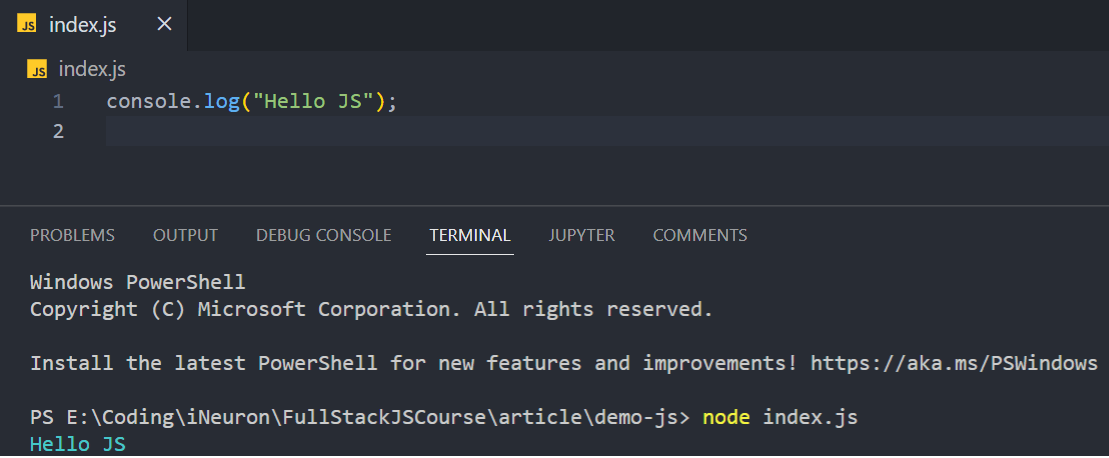
Once you downloaded Node.js then simply open up your VS code and create a index.js file then write this code
console.log("Hello JS")
and open up your terminal by ctrl + ` (use cmd for mac) and there you have to write a command
node index.js

here's your first javascript code outside of the browser.
What are Javascript Engines
Every programming language is designed in such a manner that it can able to produce bytecode that our machine can understand and run it. Javascript code is interpreted in machine code, but all relevant modern engines use just-in-time compilation for improved performance, but previously javascript only runs in the browser? yeah true because all the browsers have their own engines to run javascript code in themselves like chrome uses the V8 engine and firefox uses the SpiderMonkey engine. And then Node.js came into the picture. It is the extracted version of the V8 engine from the browser. Nowadays many more Node.js like products are in the market Like Deno and Bun but it is recommended to use Node because it is in production from a long time.

This is the first blog of this series of Getting started with Javascript . In next blog we will be talking about Variables and Data Types in javascript so for those and more let's meet at our next blog.