Here we will be discussing some crucial topics of Javascript Interviews
- Scope
- Single Thread
- Call Stack
- Hoisting
Scope
Scope and scope chain are a little hard to understand in one go. So for better understanding I am going to first explain it in a basic manner then we will also understand with the code example
According to MDN, the scope is,
- The current context of execution. The context in which values and expressions are "visible" or can be referenced. If a variable or other expression is not "in the current scope," then it is unavailable for use.
Let's understand what it's trying to say
- It is nothing but a space where a program can find and use the variables and functions which are declared in that scope.
- Once a variable is declared it can only be associated with that scope in which it is declared and not accessible outside the scope that is unavailable for use
Let's look at the code example
Here we are defining a constant which is accessible in this scope

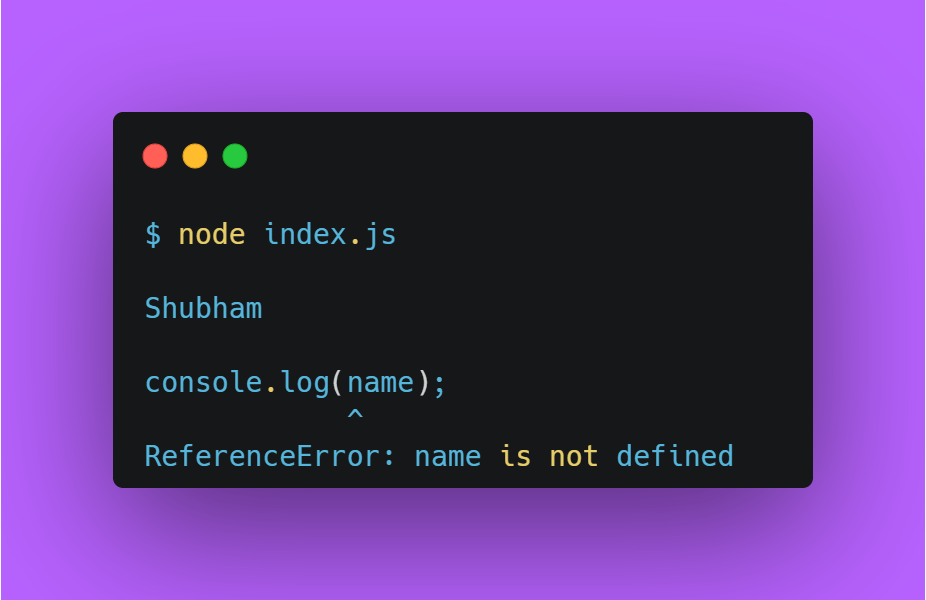
Output :
So the output is the same ("Shubham") which means it is accessible to this scope

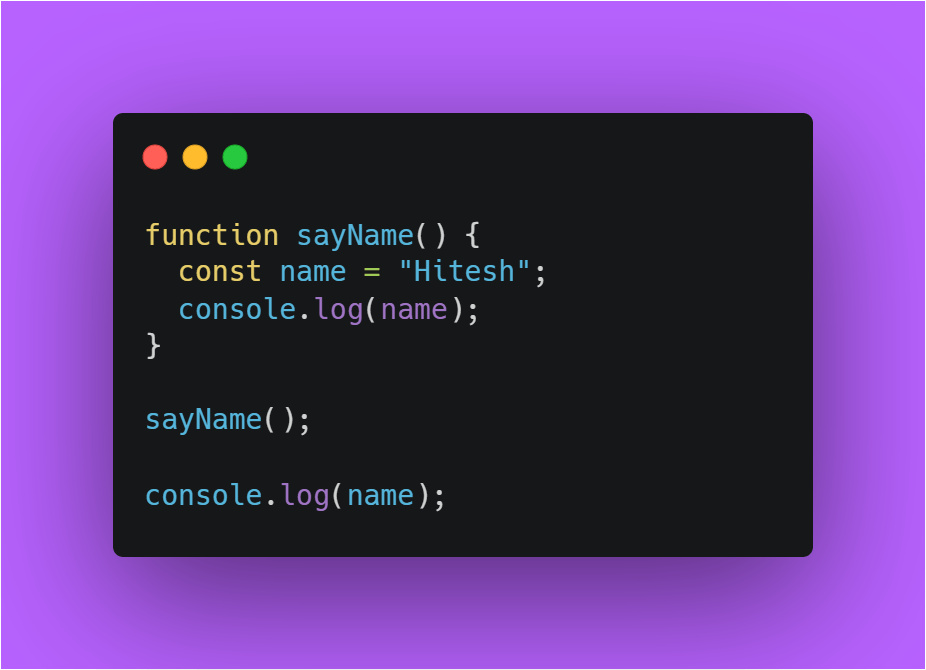
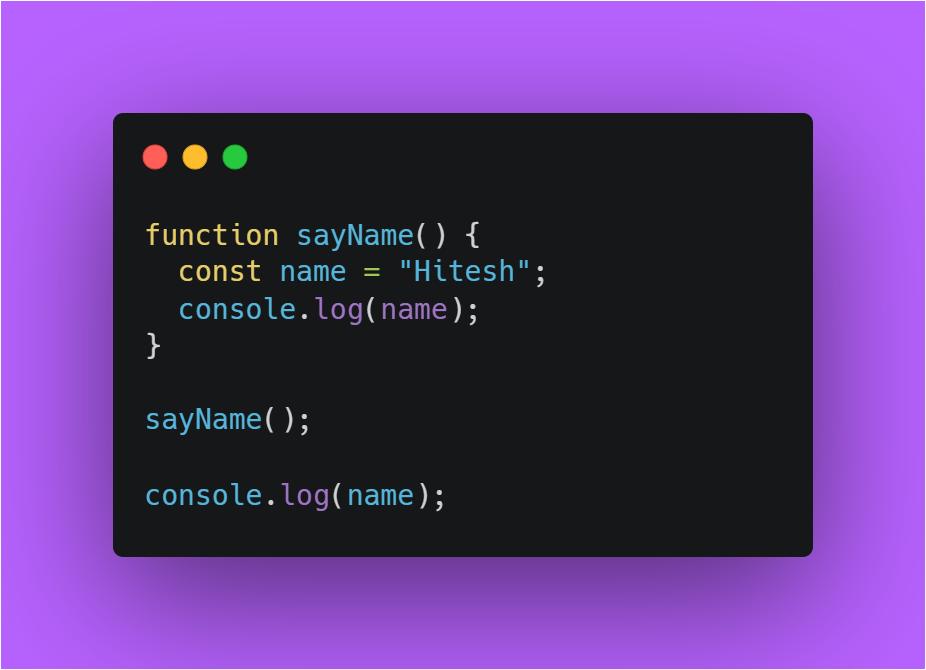
Let's look at this code example
Here we have a function and inside it we are declaring a constant name and we are accessing it inside the function and also outside the function.

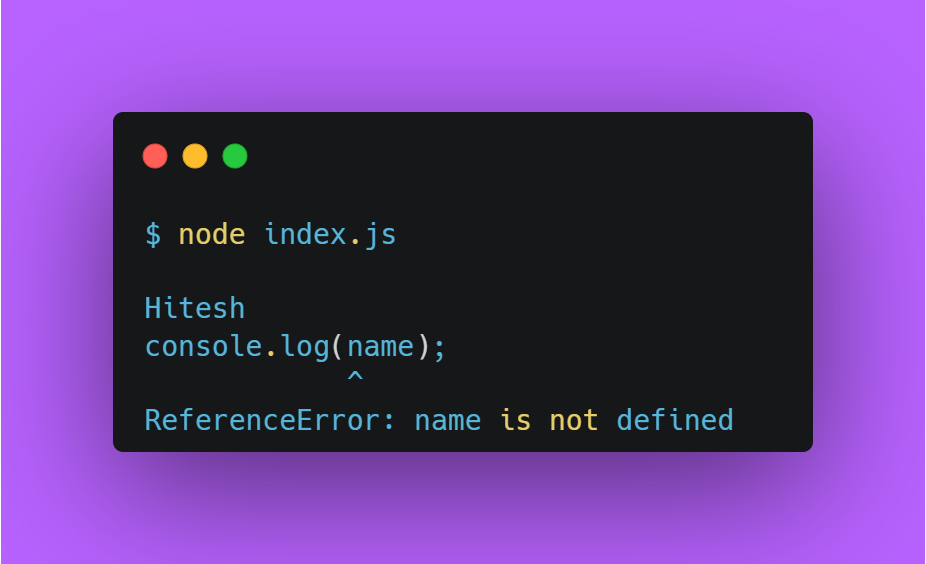
Output :
Here name is accessible to the function so it can print the name but we are also accessing it outside the function and this is throwing Reference Error: name is not defined it means that the constant name is not accessible to outside the function

Here we have gained some overview of Scope
Let's understand the types of Scope
- Global scope
- Block scope
- Function scope
- Module scope
Global Scope
- The default space where we are writing our code without any
{ }curly braces is known as global scope so we have already seen the example of global scope the first example of this article shows the Global Scope, so we can access any variable defined in global scope from anywhere inside the code.Example of global scope is given above in first example
Block Scope
This scope is not defined previously in Javascript it came with the ES6 when we have two new keywords in javascript for variable declaration
letandconst.Block scope comes in a block of code which means if there is a pair of curly braces
{ }it is known as a block.The block are in
forloop ,if,else ifetc.
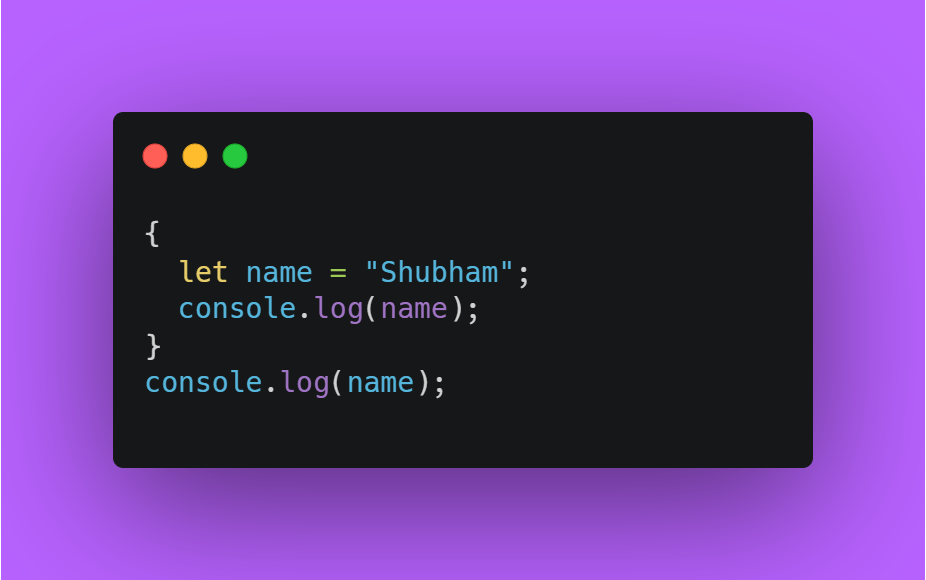
Let's look at this example here we have created a block through curly braces { } and inside that we have declared a variable name and then we are accessing it inside the block and outside the block

Output :
Here we are able to see that the first console.log(name) is able to access it because it is inside the block scope but the other console.log(name) is not able to access and it is showing Reference Error which means that the curly braces { } make a block scope and

Function Scope
Function Scope is nothing but the scope inside a function and we define any variable inside the function and it is accessible inside the function but not outside the function.
Let's understand with an example
Here we have a function and inside it we are declaring a constant name and we are accessing it inside the function and also outside the function.

Output :
So the name variable is accessible to the function because of function scope so it can print the name but we are also accessing it outside the function and this is throwing Reference Error: name is not defined it means that the constant name is not accessible to outside the function

Module Scope
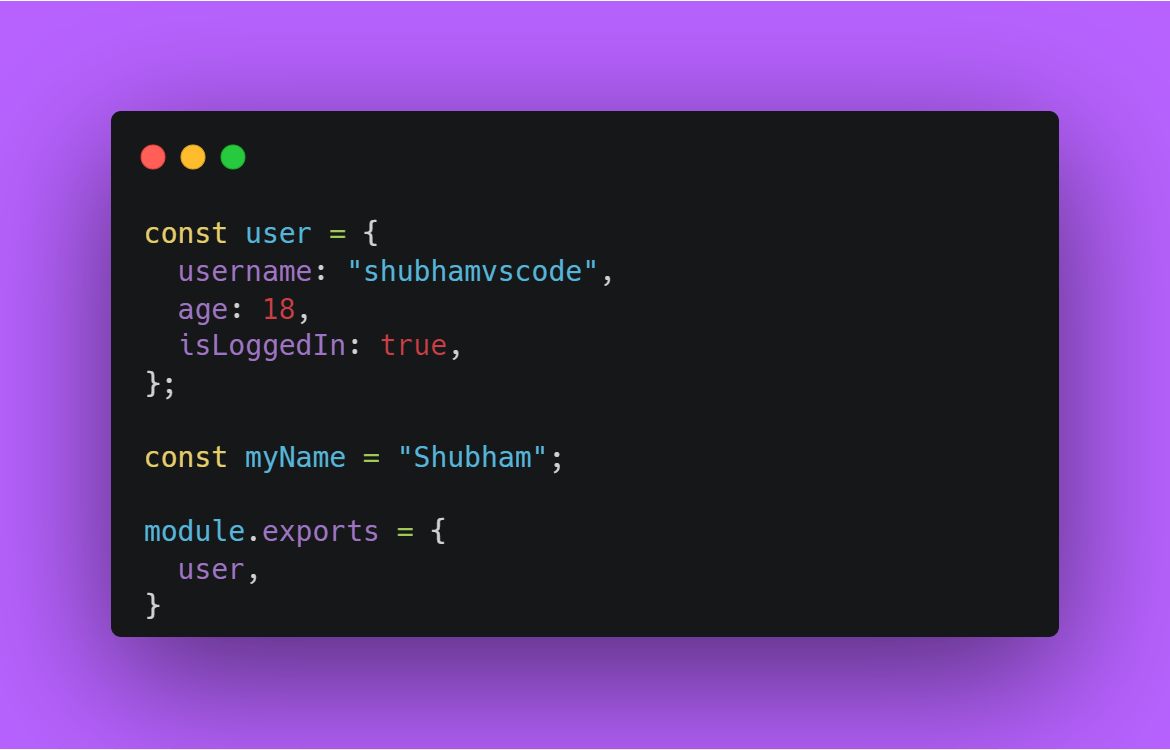
As we know variable declared outside any function was a global scope variable. In modules, a variable declared outside any function is hidden and not available to other modules unless it is explicitly exported.
Exporting makes a function or object available to other modules. In the next example, We exported a function from index.js and receiving in server.js file

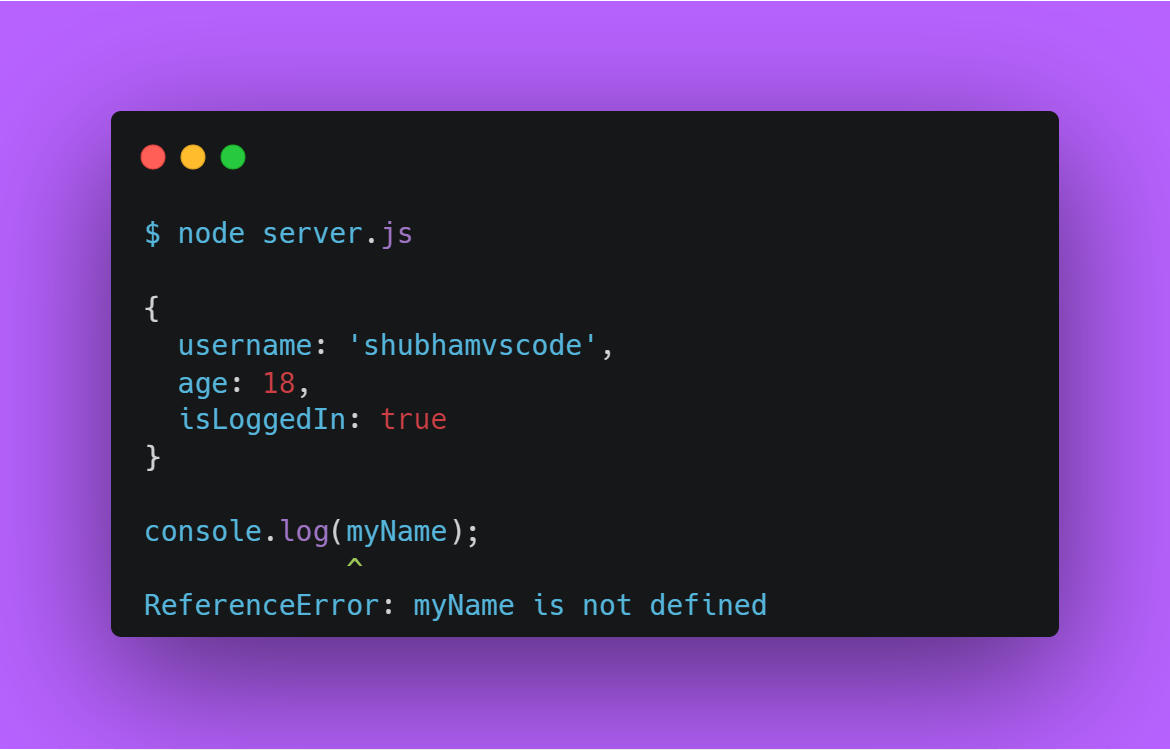
Importing the object user in server.js file

Output : Here we are accessing the user object by importing it from index.js but we are not able to access the myName variable because it is not exported so it is giving us error.

Single Thread
If you have been using Javascript for a while then you may come across the phrase that it’s a single threaded language.
JS is a single threaded which means only one statement is executed at a time.
Call Stack
In a Javascript call stack, this happens with the function invocations. Every time you invoke a function, it’s added to the stack. If it has a nested function, that nested function will get added to the top of the stack as well, and so on. You can think of the call stack as a todo list for executing the functions.
If any function1 is called it just go inside call stack and execute that function1 if this function1 has nothing to do with any other function so it will be gone from the call stack after the execution. But if this function1 has something to do with any other function let's say function2 so it will stack that function2 on top of that function1 and if that function2 execute properly so first this function2 gets popped out from the call stack after that function1 get away from call stack.
Hoisting
Hoisting is a JavaScript mechanism where variables and function declarations are scanned and being available for using it before code execution.
For Variables javascript hoist all the variable and make them undefined as soon as the variable declaration line comes it assigns the value that is given in the code.
And for function javascript hold the whole function inside it in hoisting and made available for use.
That's why if we are using any variable before declaration it will assign it undefined but in the case of function if you try to execute any function before initializing it will be working fine.